Ordnen Sie die Einträge im Navigationsbereich so an, dass Ähnliches bei Ähnlichem steht.
Erläuterung
Kennen Sie diese Situation? Sie wollen sich im Internet auf der Webseite Ihrer Bank über deren Öffnungszeiten informieren. Nach langem Suchen haben Sie den Link „Geschäftsstellen“ endlich gefunden. Dieser war unter dem Menüpunkt „Finanzierung“ eingeordnet, wo Sie ihn nie vermutet hätten.
Für den Benutzer ist es von Vorteil, wenn Designer und Entwickler darauf achten den Navigationsbereich einer Webseite logisch zu gestalten. Sie sollten z.B. die Einträge nach Kategorien ordnen und ähnliche Begriffe bei ähnlichen Begriffen auflisten. Der Benutzer geht immer mit einer bestimmten Vermutung auf die Suche nach Informationen. Eine logische Struktur und Anordnung der Navigationselemente hilft ihm dabei die gesuchte Information schneller zu finden.
Beispiel

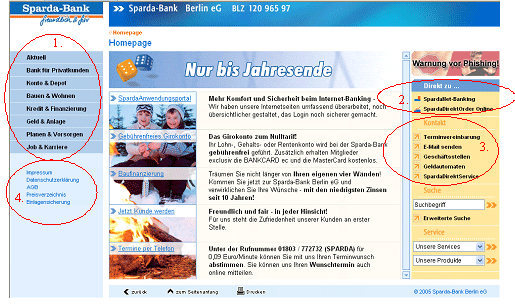
Quelle: http://www.sparda-b.de/, Stand: 01.12.2005, 16:07 Uhr
In diesem Beispiel ist eine klare und logische Struktur des Navigationsbereichs erkennbar:
Links oben (1.) wurde der Hauptnavigationsbereich, direkt unter dem Logo, angeordnet. Hier kann sich der Nutzer über verschiedene Themen informieren.
Rechts (2. und 3.), neben den Hauptanzeigebereich, wird eine Unternavigation angeboten. Dort werden dem Nutzer spezielle Services der Bank zur Verfügung gestellt, damit er auf diese sofortigen und direkten Zugriff erhält, wie z.B. Online-Banking für Kunden, Informationen, um mit der Bank Kontakt aufnehmen zu können.
Links unten (4.), unter der Hauptnavigation, kann der Nutzer Informationen zu rechtlichen Bestimmungen der Bank abrufen.
