Platzieren Sie den Hauptnavigationsbereich an einem besonders auffälligen Ort, am besten direkt neben dem Hauptbereich der Seite.
Erläuterung
Sicher haben Sie schon einmal die Erfahrung gemacht, dass Sie auf einer Webseite einen für Sie wichtigen Link bzw. den Navigationsbereich übersehen haben. Diese Erscheinung nennt man „Bannerblindheit“. Der Nutzer konzentriert sich bei klassischen Webseiten auf den Inhalt und ignoriert alles innerhalb oder direkt über und unter rechteckigen Bereichen im oberen Teil des Bildschirms. Dort rechnet er mit Werbung. Aus diesem Grund sollten Designer und Entwickler darauf achten, dass Sie weder die Haupt- noch die Sub-Navigation oben waagerecht anordnen, sondern an einem besonders auffälligen Ort, am Besten links neben dem Hauptanzeigebereich.
Beispiel

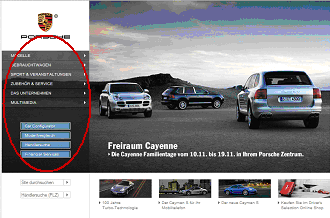
Quelle: http://www.porsche.com/germany/ , Stand: 15.11.2005, 22.38 Uhr
Das obige Bild zeigt ein gutes Beispiel für die Anordnung des Navigationsmenüs. Dieses befindet sich, an einen charakteristischen Ort, direkt unter dem Logo der Webseite und links neben den Hauptanzeigebereich. Somit behält der Benutzer den Überblick über die Webseite und sein Blick wird direkt auf die Navigation gelenkt.

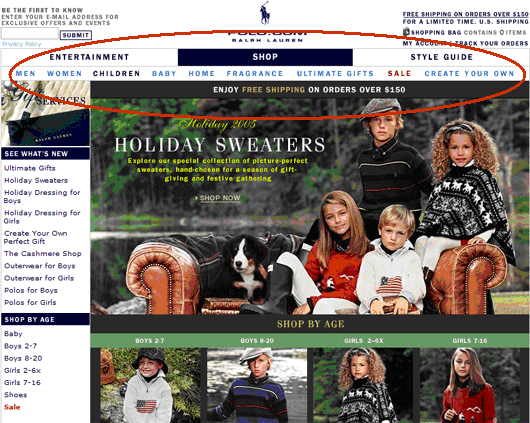
Quelle: www.polo.com, Stand: 15.11.2005, 22.40 Uhr
In diesem Beispiel wurde die Hauptnavigationsleiste oben horizontal angeordnet. Der Nutzer könnte diesen Bereich leicht übersehen.
