Sorgen Sie dafür, dass klar sichtbar ist, welche Links bereits angeklickt wurden und welche nicht. Benutzen Sie dafür eine farbliche Kennzeichnung.
Erläuterung
Sicherlich haben Sie auch schon einmal diese Erfahrung gemacht: Sie gucken sich auf einer Website viele verschiedene Links an und verlieren dabei schnell den Überblick welchen der Links Sie bereits angeklickt haben und welchen nicht.
Um diese Verwirrung zu vermeiden, sollten Sie als Designer darauf achten, die angeklickten Links klar von den nicht angeklickten abzusetzen. Benutzen Sie dazu verschiedene Farben. Sinnvoll wäre es, die bereits angesehenen Links blau zu kennzeichnen. Selbstverständlich können Sie auch andere Farben verwenden, jedoch sollten Sie dabei auf jeden Fall die Farbe Grau vermeiden, da diese schwer lesbar ist. Auch eine schwarze Markierung würde nicht den gewünschten Effekt hervorrufen, da dies in der Regel die „normale“ Schriftfarbe ist. Zusätzlich sollten sie darauf achten, weniger satte Farben für die bereits besuchten Links zu verwenden.
Beispiel

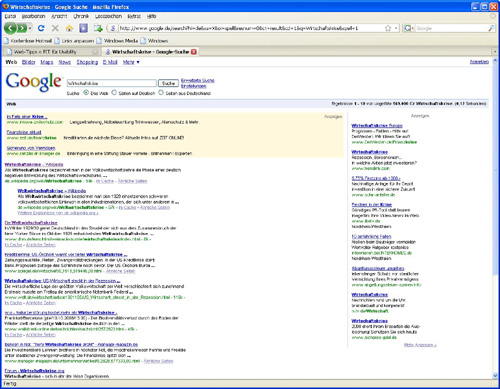
Quelle: www.google.de/, Stand: 23.10.2008
Dieses Beispiel veranschaulicht durch die Vielzahl der Links wie wichtig eine Kennzeichnung der besuchten beziehungsweise nicht besuchten Links ist. Die violette Färbung zeigt, welche Links bereits besucht wurden. Die blaue Färbung kennzeichnet die Links, die noch nicht angeklickt wurden.
