Einfach im Design doch auch einfach in der Nutzbarkeit
Flat Design wird mittlerweile für viele Oberflächen verwendet. Das minimalistische Design sieht durch die klare Struktur modern und authentisch aus. Doch das birgt auch Schwächen, da bekannte Handlungsoptionen – wie bei der klassischen 3D-Darstellung von Interaktionselementem – nicht mehr deutlich genug durch Schriftart, Formen oder Farben erkennbar sind.
Wichtig ist, dass die verwendeten Darstellungen konsistent (im Sinne der Erwartungskonformtät nach DIN EN ISO 9241-110) sind und man weiß, was durch Klicken oder Berühren eines Feldes passiert. ZUdem sollte die Struktur im Allgemeinen ähnlich zu anderen Seiten sein. Denn in Anlehnung an Jakob’s Law of User Experience verbringt der Nutzer mehr Zeit auf anderen Webseiten und eine ähnliche Struktur erleichtert ihm die Orientierung und Navigation. Neben einer erwartungskonformen Darstellung und Struktur, macht die Verwendung von klaren Linien und Kontrasten die Nutzung des Flat Designs komfortabler. Buttons und Felder fallen so mehr auf. Leichte Schatten können die Seite auflockern.
Google Startseite als Beispiel
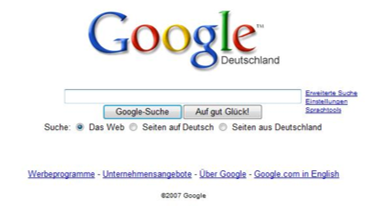
Früher nutzte Google ebenfalls eine 3D-Darstellung. Abbildung 1 zeigt die Startseite aus dem Jahr 1997 (links) und 2007 (rechts). Bis heute hat sich nicht nur das Design zum Flat Design verändert, sondern auch das User Interface ist minimalistischer geworden.


Abbildung 1: Google Startseite 1997 (links) und 2007 (rechts)
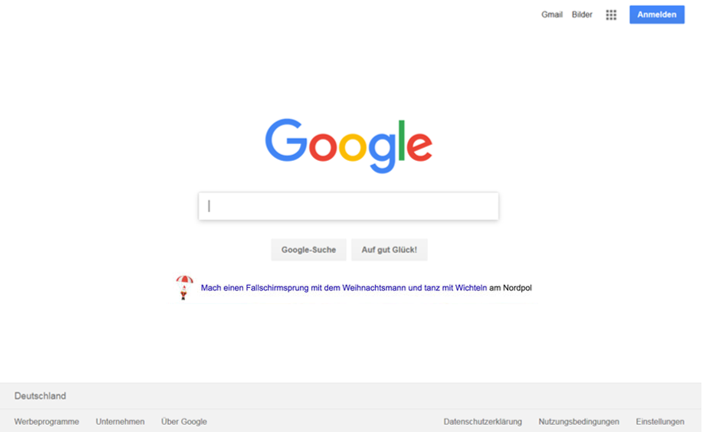
Während hier noch Sucheinstellungen auf der Startseite vorgenommen werden konnten, sind diese bei der aktuellen Version unter „Einstellungen“ in die untere rechte Ecke verschwunden (siehe Abbildung 2). Auf der aktuellen Google-Startseite befindet sich zentral in der Mitte nebem dem Google-Schriftzug eine Suchleiste und zwei Felder, die zum Starten der Suche verwendet werden. Beide Felder sind in Form und Farbe identisch und weisen auf ein Aktionsfeld hin. Auch die Suchleiste hebt sich durch die leichte Schattierung als Eingabefeld und wichtigstes Element der Seite ab.
Typisch ist auch der restliche Aufbau: Oberhalb ist eine Menüleiste, über die sich der Nutzer anmelden kann oder aus den Google Apps auswählen kann. Unten befindet sich die Fußleiste, in der der Nutzer Unternehmensdaten, Nutzungsbedinungen und weitere Informationen erhalten kann. Unterhalb der Suche befindet sich noch eine Textzeile (neben einem Weihnachtsmann mit Fallschirm) deren Text zum Teil blau unterlegt ist, was dem Nutzer einen Hinweis darauf gibt, dass es sich hier um einen Link handelt.
 Abbildung 2: Google Startseite im Flat Design (vom 07.12.2017)
Abbildung 2: Google Startseite im Flat Design (vom 07.12.2017)
Handlungsoptionen müssen erkennbar bleiben
Anhand der Google Startseite lassen sich die Empfehlungen der NN GRoup zum Flat Design gut aufzeigen. Leider ist aber nicht ganz klar, warum beispielsweise nicht die gesamte Textzeile oder auch das Bild des Weihnachtsmanns mit Fallschirm verlinkt wurde. Zudem ist eine reine Farbcodierung eines Links zumindest für farbenblinde Nutzer problematisch, weil diese den Link voraussichtlich nicht erkennen können, was einen kritischen Usability-Befund im Sinne der Selbstbeschreibungsfähigkeit (gemäß DIN EN ISO 9241-110) darstellt.
Quelle: „Making Flat Design Usable“, https://www.nngroup.com/videos/making-flat-design-usable/
