Was ist Flat Design überhaupt?
Um zu erklären, was Flat Design ist, fängt man am besten damit an zu erläutern was es nicht ist.
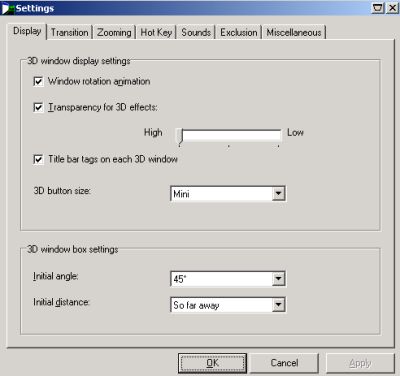
Im Gegensatz zur gewohnten drei dimensionalen Darstellung von Computergrafiken, verzichtet Flat-Design gänzlich auf 3D Effekte, da diese – angeblich – oft zu aggressiv, übertrieben oder ablenkend sind. 3D-Effekte waren früher ein sehr beliebtes Werkzeug unter Designern und wurden beispielsweise in früheren Microsoft Versionen oft verwendet, wie auf dem folgenden Bild zu sehen ist. Hierbei dienen Schatten und Hervorhebungen dazu, dem Nutzer erkenntlich zu machen, bei welchen Bildschirmelementen es sich um Buttons handelt, auf die er zum Auslösen einer Funktion klicken kann.

Abbildung 1:
Quelle: Walkernet.com
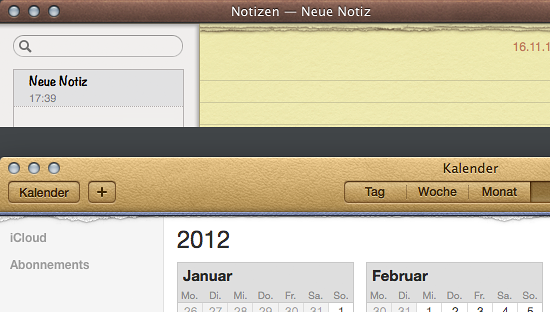
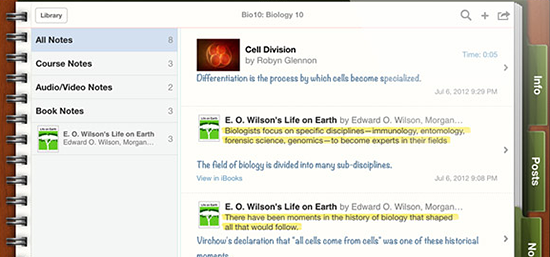
Des Weiteren wird im Flat Design nicht versucht reale Gegenstände digital nachzubilden. Die designerische Nachbildung der „realen Welt“ in Computer Grafiken wird als Skeuomorphismus bezeichnet. Der Skeuomorphismus war eine Zeit lang sehr populär und kam auch bei Apple oft zum Einsatz. In früheren iOS Versionen sah zum Beispiel die App für Notizen aus wie ein Notizblock, die Kalender App wie ein richtiger Taschenkalender oder die iBooks App wie ein Bücherregal – und entsprachen dem real-weltlichen Bedienparadigma, was die Bedienung intuitiv gestaltete.
Beim Skeuomorphismus geht es also nicht nur um die bloße grafische Darstellung von realen Elementen wie beim Realismus, sondern darum, die – interaktive – Erfahrung der Nutzer aus alltäglichen Situationen mit dem digitalen Medium zu verbinden. Das Problem hierbei ist aber, dass die Weiterentwicklung schnell an ihre Grenzen stößt, da Veränderungen in der realen Welt nicht mit Veränderungen in der digitalen Welt mithalten können und somit die ganzheitliche Nachbildung realweltlicher Erscheinungs- und Verhaltensformen innovative Bedienmöglichkeiten je nachdem verhindern würden.

Abbildung 2:

Abbildung 3:
Quelle: Apple.com
Flat Design hat im Gegensatz zum skeuomorphischem Design nicht den Anspruch die reale Welt nachzuempfinden, sondern ist eine Design Form die den Fokus auf klare und minimalistische Strukturen legt und Hierarchien oftmals durch Größe und Farbe dargestellt werden.
Ursprung des Flat Design
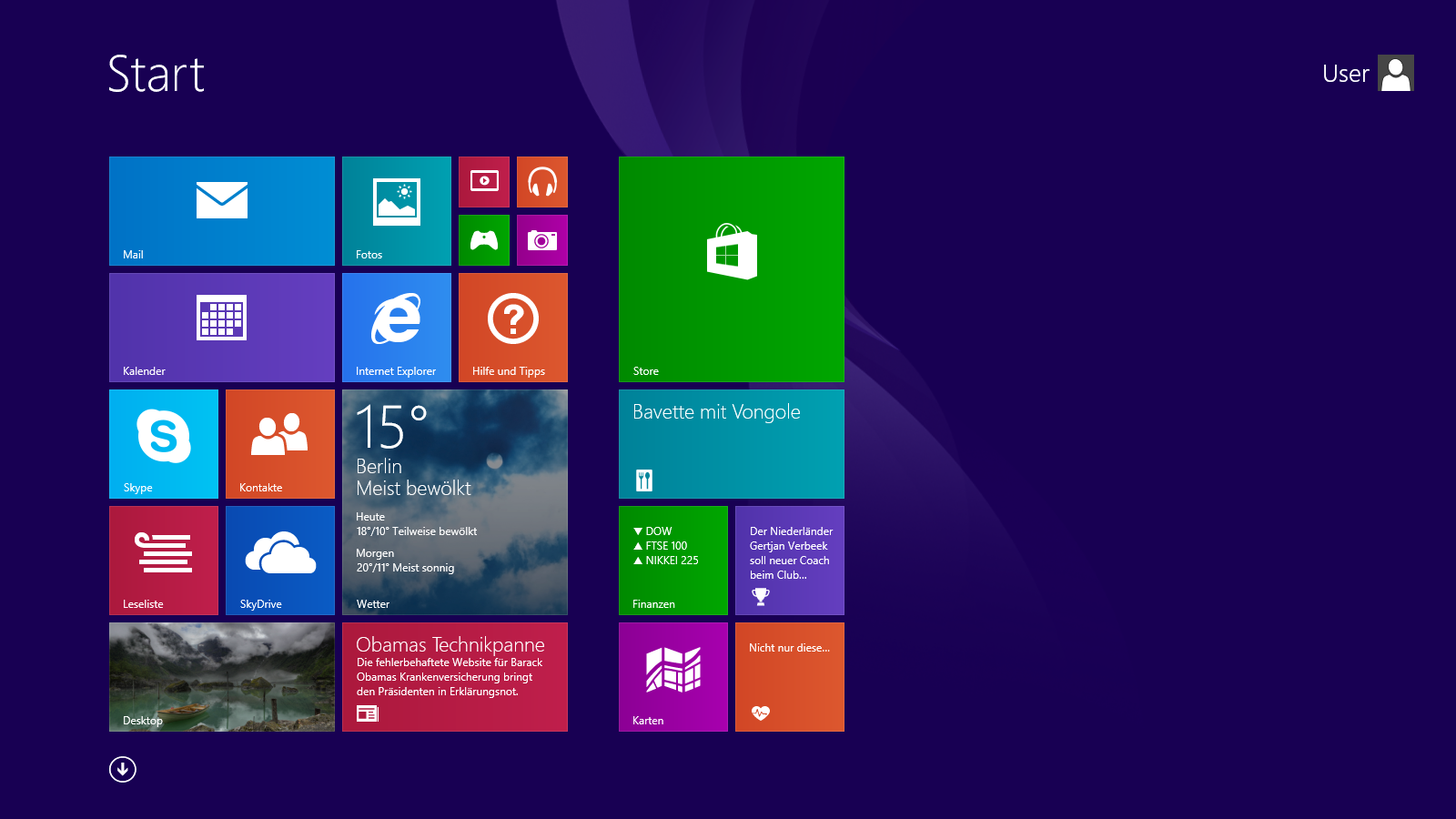
2011 begann die Popularität des Flat Designs zu wachsen, als Microsoft seine Metro Design Sprache veröffentlichte und den neuen Stil als „authentisch Digital“ bezeichnete. Die Metro Design Sprache sieht eine klare Aufteilung des Bildschirms in regelmäßige Kästen mit klar strukturierten Linien und klarer Typografie vor. „Unauthentische“ 3D-Effekte werden bewusst vermieden, denn der Bildschirm ist faktisch gesehen nur eine zweidimensionale Welt. Mit der Veröffentlichung von Windows 8 im Jahre 2012 wurde das Flat Design immer verbreiteter und verdrängten so langsam Skeuomorphismus und Realismus als primären Stil im Web Design.

Abbildung 4:
Quelle: „Windows 8.1 ModernUI de germany“ von Microsoft – Benutzer:T§. Lizenziert unter PD-Schöpfungshöhe über Wikipedia – https://de.wikipedia.org/wiki/Datei:Windows_8.1_ModernUI_de_germany.png#/media/File:Windows_8.1_ModernUI_de_germany.png
Auch Apples Verwendung des Flat Designs auf seiner Homepage bot einen guten Maßstab für den neuen Design Trend und machte es für viele Designer attraktiv.
Usability Probleme mit dem Flat Design
Seit Beginn des Flat Designs in 2011 kritisiert die Nielsen Norman Group lautstark dessen Usability Probleme. Der größte Kritikpunkt hierbei ist, dass Flat Design die Bedürfnisse des Nutzers hinter ästhetische Oberflächengestaltung stellt. Jahrelang gab es 3D Effekte und untermalte Links, an welche die Nutzer gewöhnt waren und die für sie eindeutige Handlungsaufforderungen, im Sinne von „mich kannst Du klicken“ darstellten. Beim Flat Design fallen diese nun gänzlich weg, wodurch selbst erfahrene Nutzer es schwer haben, z.B. Buttons als solche zu identifizieren, wenn sie nur als zwei-dimensionale farbige Fläche dargestellt sind.
Flat 2.0 und seine Vorteile gegenüber dem ursprünglichen Flat Design
Seit kurzen haben Designer damit begonnen die Usability Probleme des Flat Designs zu analysieren und diese zu beheben. Es entwickelte sich eine ausgewogenere Interpretation des Flat Design, wobei Designer realisierten, dass „authentisch digital“ auch möglich ist, ohne die Usability zu kompromittieren. Dieses Design wird dann unter anderem auch als „Flat 2.0“ bezeichnet. Der Stil ist überwiegend flach, jedoch werden subtile Schatten, Lichter und Schichten genutzt um der Benutzeroberfläche eine gewisse Tiefe und die nötigen Handlungsaufforderungen zu geben.
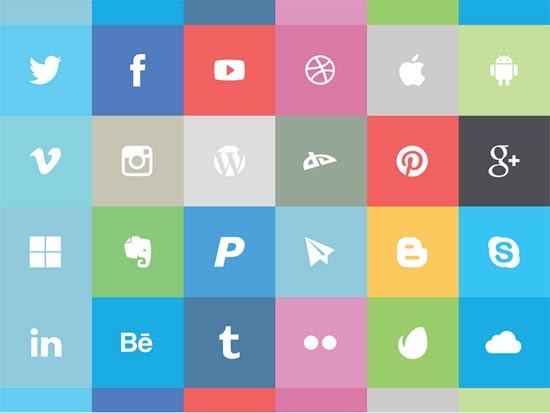
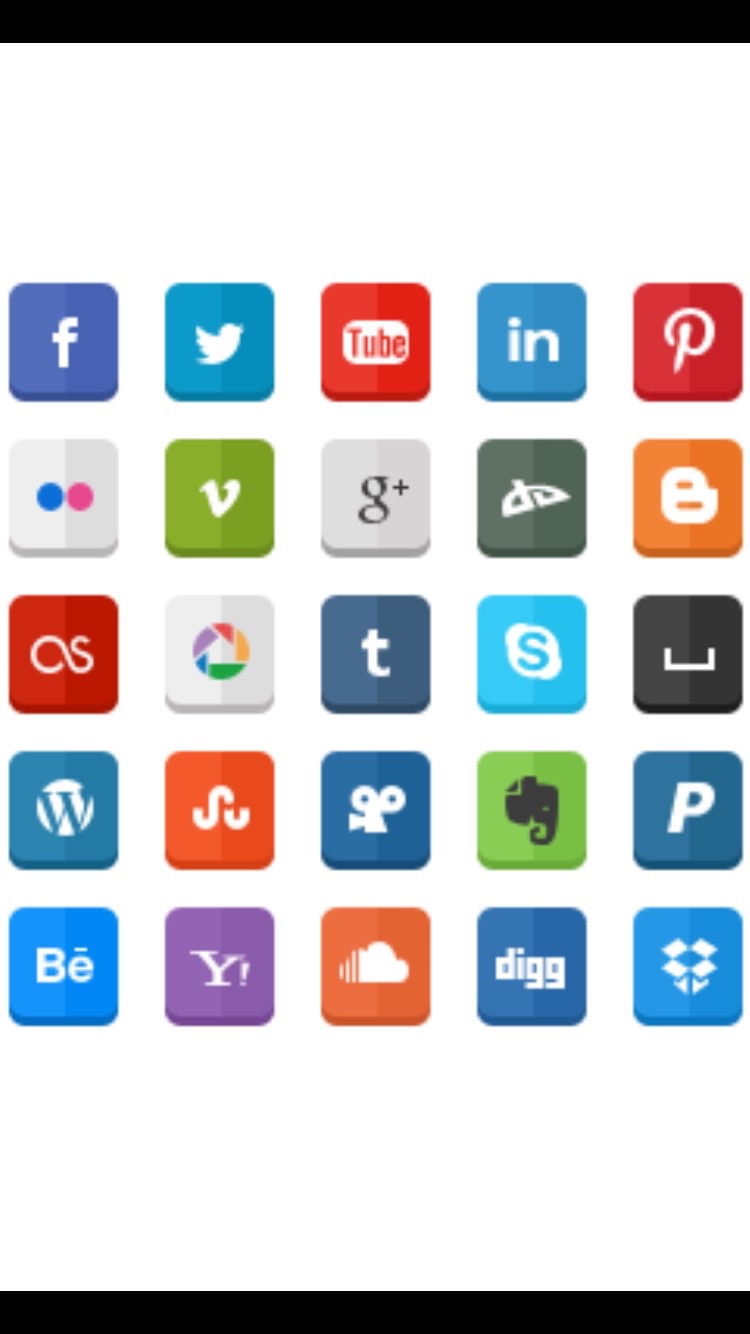
Auf den folgenden beiden Bildern kann man den Unterschied zwischen Flat und Flat 2.0 sehr gut erkennen. Das erste zeigt die Buttons von verschiedenen Social Media Apps im Flat Design. Im zweiten Bild sind die Buttons im Flat 2.0 Design. Bei Flat 2.0 kann direkt eine verbesserte Usability festgestellt werden, da durch die Schatten und Lichter eine „Klick mich“ Handlungsaufforderung suggeriert wird, welche beim ersten nicht vorhanden ist.

Abbildung 5:

Abbildung 6:
Zusammenfassend rät die Nielsen-Norman Group zu Mäßigung und Balance bei Design Trends und niemals die Usability für Modernität zu opfern. Zudem weisen sie darauf hin, dass die Designer nicht vergessen sollen, dass sie nicht die Nutzer sind und dass eigene Design-Präferenzen nicht immer mit den informatorischen Bedürfnissen der Nutzer einher gehen.
