Probleme des Flat Design
14. Juni 2018
Minimalistisches Flat-Design
Das Flat-Design zeichnet sich durch seinen Minimalismus aus. Zuvor waren Webseiten h√§ufig durch 3D-Buttons, wie die klassischen grauen Klickfelder, die mit Schatten unterlegt wurden, ausgestattet. Das Flat Design ist beliebt, da es leichter und √§sthetischer wirkt. In vielen heutigen F√§llen spricht man bereits von Flat 2.0, da der Stil noch etwas verfeinert wurde und durch leichte Schatten, Hervorhebungen oder Tiefenwirkung neue M√∂glichkeiten bietet. Nichtsdestotrotz leidet unter dem Flat Design h√§ufig vor allem die Usability einer Website, wenn das Design un√ľberlegt eingesetzt wird.
Das Flat Design bietet sich f√ľr Webseiten an, die wenig Inhalte bzw. Seiten zeigen. Das minimalistische Design droht andernfalls in den Inhalten unter zu gehen. Entsprechend sollte auch die Navigation minimalistisch und einfach handhabbar sein. Je weniger Interaktion eine Seite verlangt, desto nutzerfreundlicher ist das Flat Design.
Flat Design hat weiterhin Vorteile f√ľr Webseiten, die eine hohe Besucherfrequenz aufweisen und vor allem von wiederkehrenden Besuchern h√§ufig aufgerufen werden. Denn durch das minimalistische und einfache Design, finden diese sich gut zurecht und wissen schnell, wie sie an ihre Informationen gelangen. Zudem profitiert das Flat Design von den mit ihm vertrauten Publikum, insbesondere dann, wenn der Nutzer auch andere Webseiten im Flat Design regelm√§√üig nutzt. Nutzern f√§llt der Umgang mit Seiten im Flat Design leichter, je h√§ufiger sie damit auf unterschiedlichen Seiten in Kontakt kommen.
Flat Designs richtig gemacht
Das Wichtigste bei der Verwendung eines Flat Designs ist die visuelle Unterscheidung von klickbaren und nicht klickbaren Interaktionselementen Рwas sich positiv im Sinne der Selbstbeschreibungsfähigkeit gemäß DIN EN ISO 9241-110 auszahlt. Die Interaktionselemente sind dabei so zu gestalten, dass sie in Text, Farbe und Form erkennbar und eindeutig unterscheidbar sind und dies konsistent auf der gesamten Webseite. Das Layout sollte dabei möglichst erwartungskonform im Sinne der DIN EN ISO 9241-110 sein: sich bei der Gestaltung (bezogen auf den Aufbau und der Navigation) also an der bekannten Nutzerwelt orientieren, da ihnen so das Verständnis auf der Webseite erleichtert wird.
Angew√§hlte Navigationselemente sollten sich abheben, sodass der Nutzer erkennt, wo er sich befindet. Aber auch im Allgemeinen ist eine kontrastreiche Struktur der √úbersichtlichkeit dienlich: das Flat Design sollte also nicht ganz „flat“ gestaltet sein, sondern kann durch leichte Schatten oder H√∂hen- bzw. Tiefendarstellungen (Flat 2.0) weiter aufgelockert werden.
Flat Designs an einem Beispiel
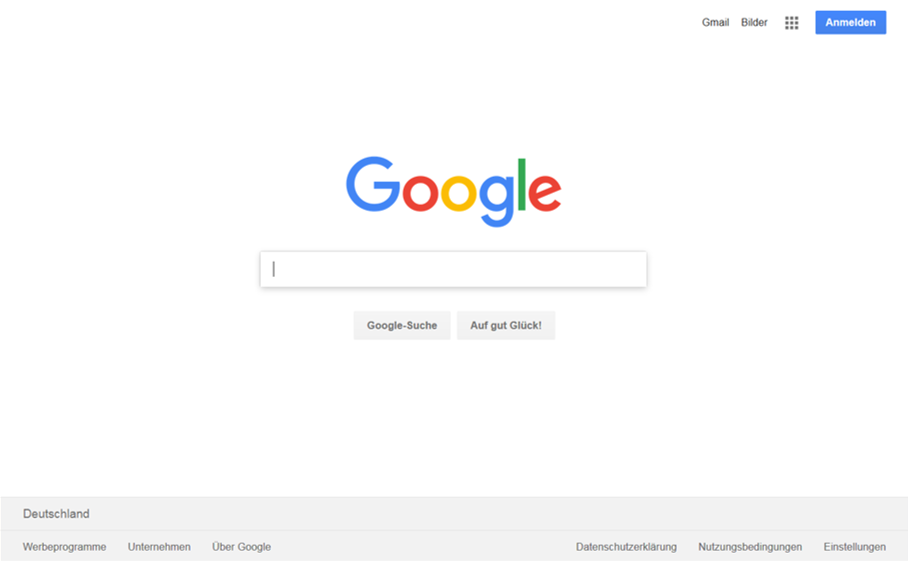
In Abbildung 1 ist die Google-Startseite im Flat Design zu sehen. Mittig erkennt man den Unternehmensschriftzug und das Suchfeld, unterlegt mit einem leichten Schatten. Darunter befinden sich die grau gef√§rbten Buttons, √ľber die die Suche gestartet werden kann. Die Seite ist sehr √ľbersichtlich gestaltet, da neben dem Suchbereich nur wenige weitere Elemente auf der Seite zu finden sind.

Abbildung 1: Google-Startseite im Flat Design
Oben rechts befindet sich beispielsweise der Anmeldebutton, √ľber den der Besucher sich in sein Google-Konto einloggen kann. Links daneben l√§sst sich eine Suchkategorie (z.B. Bilder, Videos) ausw√§hlen. Im unteren Bereich sind Informationen √ľber Google und die Nutzungsbedinungen verlinkt, au√üerdem die M√∂glichkeit die Sucheinstellungen zu pr√ľfen und anzupassen. Der untere Rand ist mit einem grauen Balken versehen, √ľber den die Aktionen angeklickt werden k√∂nnen. Alle Buttons ver√§ndern sich, wenn sie mit der Maus √ľberfahren werden, so dass dem Nutzer angezeigt wird, dass diese klickbar sind.
Abweichend davon ver√§ndert der Button „Anmelden“ sein Aussehen nicht, was beim Nutzer aufgrund der Inkonsistenz Irritationen (im Sinne der Erwartungskonformit√§t nach DIN EN ISO 9241-110) hervorrufen kann. Der Schriftzug „Deutschland“ in der unteren linken Ecke birgt das selbe Risiko, da dieser bis auf eine etwas gr√∂√üere Schriftart identisch mit den anderen Aktionsfeldern am unteren Rand ist, jedoch abweichend davon nicht klickbar ist. Diese Nutzungsdefizite in der Anwendung fallen vermutlich kaum ins Gewicht, da sich die meisten Nutzer in der Regel auf die Suche konzentrieren werden und oftmals auch schon angemeldet sind. Dennoch zeigt das Beispiel, dass hier Nutzungsm√§ngel in der Webseitengestaltung angelegt sind.
Quelle: „Flat-Design Best Practices“, https://www.nngroup.com/articles/flat-design-best-practices/