Klare Struktur beschleunigt den Lesefluss
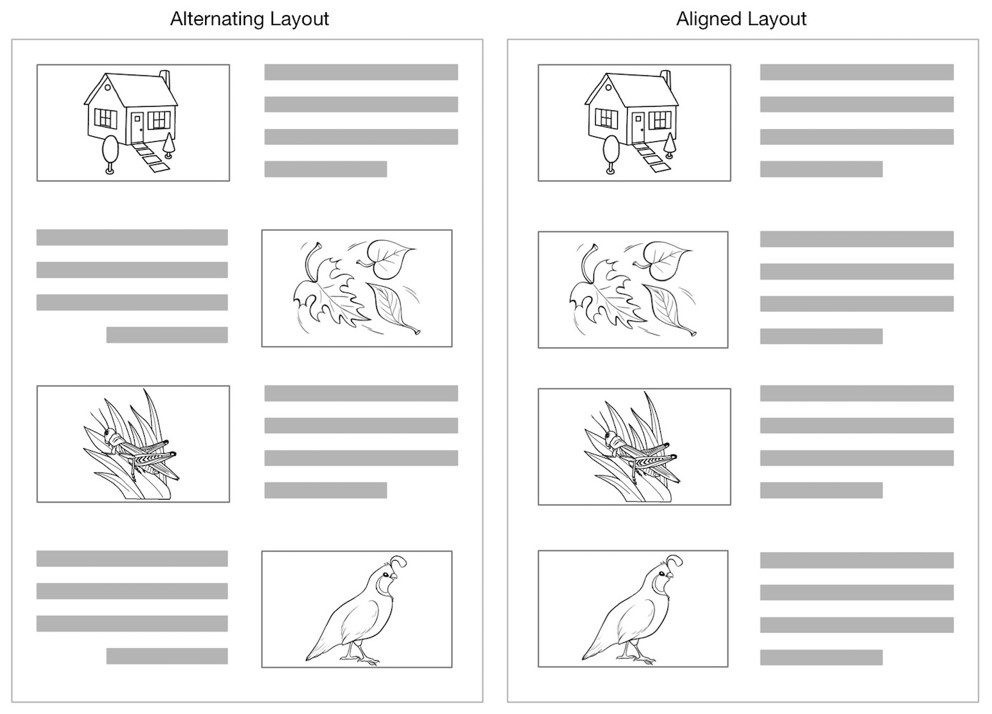
Bilder lockern den Text in einem Buch oder auf einer Webseite auf und veranschaulichen ihn. Sie sollten dabei jedoch nicht zusammenhangslos, sondern nah zum textlichen Kontext platziert werden („Gesetz der Nähe“ im Sinne der Slebstbeschreibungsfähigkeit nach DIN EN ISO 9241-110). Zur weiteren Auflockerung wird dabei gelegentlich die Zick-Zack-Darstellung verwendet, bei der im Gegensatz zur klassischen Variante Bild und Text abwechselnd untereinanderstehen (siehe Abbildung 1).

Abbildung 1: Wechselndes Bild-Text-Layout (links) und untereinander ausgerichtetes Bild-Text-Layout (rechts)
Worte, die mehr als Bilder sagen
Insbesondere beim Scannen von Texten lässt sich ein klassisches untereinander ausgerichtetes Layout besser lesen bzw. scannen, als wenn der Leser zwischen den Bildern springen muss. Auch das Bild an sich hat einen Einfluss auf das Leseverhalten, denn Bilder mit höheren Informationsgehalt werden genauer und häufiger betrachtet. Sie können mitunter so komplex sein, dass der Leser sich erst einmal orientieren muss. Dies bremst den Lese- bzw. Scanfluss.
Bilder, die wiederum einen dekorativen Charakter aufweisen, werden zwar kurz wahrgenommen, jedoch meist nicht eingehender angeschaut. Wenn untereinander ein Bild-Text-Wechsel stattfindet, wurden bei Eye-Tracking-Untersuchungen häufiger Blickpunkte auf den Bildern festgestellt, da der Leser die Fortsetzung des Textes – wenn auch nur für einen kurzen Moment – unterhalb des vorherigen Textes erwartete. Im Gegensatz dazu ignoriert der Leser bei einem untereinander ausgerichteten Bild Text Layout die Bilder nahezu, sobald er feststellt, dass sie nur zu Illustration dienen und keinen (relevanten) Informationsgehalt vorweisen.
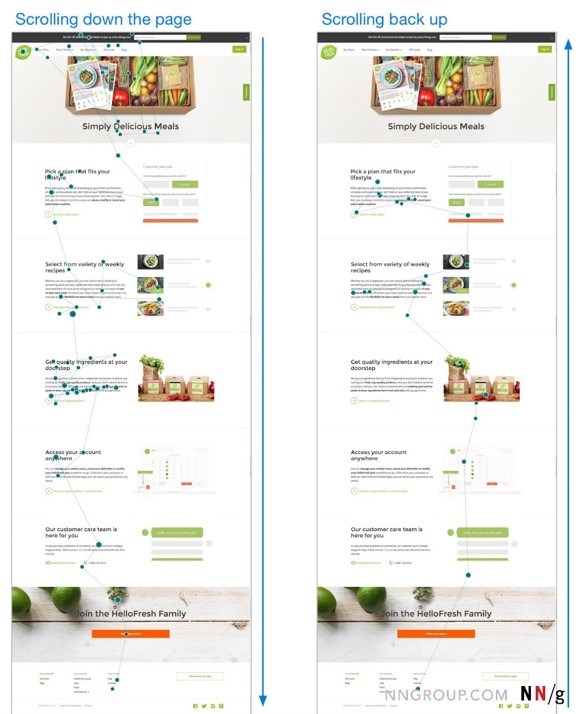
Abbildung 2 zeigt, dass der Nutzer links oben zu lesen beginnt, was an der gewohnten Leserichtung von links nach rechts in der westlichen Kultur liegt. Der Leser merkt aber auch schnell, wo die relevanten Informationen zu finden sein können. Denn hat er einmal festgestellt, dass die Informationen links stehen, bleibt sein Blick beim herunter scrollen intuitiv in dem Bereich haften, in dem der Text zu finden war. Dies träfe auch zu, wenn der Text rechts angeordnet wäre. Gezeigt hat sich zudem, dass der Nutzer sich fast ausschließlich auf die Bilder konzentriert, wenn er ans Ende der Seite angekommen ist und wieder hoch zum Seitenanfang scrollt.

Abbildung 2: Blickverfolgung während einer Seitenbetrachtung
Klare Linien
Für einen idealen Lesefluss ist Struktur und Ordnung einer Webseite sehr wichtig. Um den Lesefluss eines Nutzers nicht zu stören, sollten daher die Texte klassisch untereinanderstehen und links bzw. rechts die Bilder platziert sein. Bei den Bildern ist es wichtig darauf zu achten, ob es sich dabei um dekorative Elemente handelt oder sie Informationen wiedergeben. Erstere werden kaum wahrgenommen, während letztere genauer betrachtet werden und dabei den Lesefluss stören können, je nachdem, wie komplex sie sind. Daher sollte gut überlegt sein, welchen Zweck ein Bild erfüllen soll.
Quelle: „Zigzag Image–Text Layouts Make Scanning Less Efficient“, https://www.nngroup.com/articles/zigzag-page-layout/
