Legen Sie pro Site genau eine Seite als offizielle Homepage fest.
Erläuterung
Haben Sie schon mal die Erfahrung gemacht, dass Sie auf einer Webseite mit mehreren Home-Buttons konfrontiert wurden und nicht genau zuordnen konnten, wohin diese Sie führen? Sie als Designer sollten dem Benutzer nie mehrere Home-Buttons auf einer Webseite anbieten, die zu unterschiedlichen Seiten führen.
Die Homepage hilft dem Benutzer dabei sich auf einer Webseite zu orientieren. Wenn der Nutzer z.B. an einer bestimmten Stelle nicht weiterkommt, kann er auf den Ausgangspunkt, die Homepage, zurücknavigieren. Bietet man ihm aber mehrere Home-Buttons an und verfügen diese auch noch über das gleiche Layout, kann das zur Verwirrung beim Nutzer führen und er findet sich auf ihrer Webseite nicht mehr zurecht. Bei großen Konzernen besteht die Möglichkeit die Homepages der Tochterfirmen mit anzugeben. Diese Home-Buttons sollten sich aber in Bild und Text klar von dem Home-Button der „Mutter-Homepage“ unterscheiden.
Beispiel

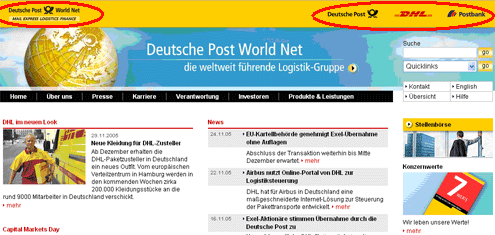
Quelle: http://www.dpwn.de, Stand: 01.12.2005, 15:34 Uhr
In diesem Beispiel erfolgt die Auflistung der Tochterunternehmen getrennt von dem Home-Button des Konzerns. Die Unterscheidung erfolgt sowohl in der bildlichen Darstellung (unterschiedliche Logos), in der getrennten Anordnung auf der Webseite (die Logos der Tochterunternehmen wurden nicht direkt neben das Logo des Konzerns gesetzt) als auch in der Bezeichnung (unterschiedliche Namen).
