Sorgen Sie dafür, dass klar ersichtlich ist, welche Links zu weiteren Informationen über die einzelnen Beispiele führen und welche Links zu allgemeinen Informationen über die ganze Kategorie führen.
Erläuterung
Sicherlich kennen Sie diese Situation: Sie gelangen auf eine Webseite und haben allgemeine Informationen zu einem interessanten Thema gefunden. Um tiefer in die Materie eindringen zu können, müssen Sie weitere Links betätigen. Als Designer sollten Sie darauf achten, dass Sie die Links kurz und knapp halten und klar kennzeichnen, da der Nutzer den Text oft nur überfliegt. Die Erkennbarkeit eines Links kann durch die Verwendung von Standard-Link-Farben und durch Unterstreichung des Links realisiert werden. Zusätzlich kann ein Mouse-Over-Effekt (Änderung der Farbe und Unterstreichung des Links, wenn man mit der Mouse auf den Link zeigt) implementiert werden, der dem Nutzer die Bestätigung gibt, dass es sich um einen Link handelt. Damit der Nutzer den Überblick behält, sollten Designer und Entwickler einen Link zu einem Beispiel direkt daneben platzieren und den Link über die ganze Kategorie sollten Sie mit etwas Abstand platzieren.
Beispiel

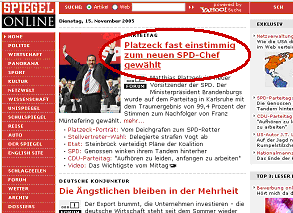
Quelle: www.spiegel.de, Stand: 15.11.2005, 12.11 Uhr
Das obige Beispiel verdeutlicht, dass der Leser anhand des markierten Links sofort einen Überblick erhält, welche Informationen sich hinter dem Link verbergen. Der Link als solcher ist für den Leser, durch die farbige Hervorhebung und die Assoziation der Unterstreichung, sofort ersichtlich.
