Internet schafft Transparenz und damit den Vergleich
Dank des Internets ist es heutzutage möglich, unterschiedliche Hersteller, Produkte, Services und Packages miteinander zu vergleichen. Dies kann der Nutzer eigenhändig zum Beispiel über verschiedene Browser(-Tabs) tun. Online-Shops bieten ebenfalls eine Vergleichmöglichkeit verschiedener Produkte und in vielen Branchen haben sich bereits schon Vergleichsportale etabliert, die dem Nutzer übersichtlich verschiedene Produkte und Wettbewerber anzeigen. Der Nutzer kann dann aus der Auswahl das Produkt oder die Dienstleistung auswählen, das bzw. die seine Bedürfnisse am besten erfüllt.
Wichtig ist dabei für den Nutzer, schnell die relevanten Fakten und Features miteinander vergleichen zu können. Die Vergleichsmöglichkeit erfordert somit nicht nur die Auswahl der Produkte, sondern im besten Falle auch die Anzeige der für ihn relevanten Kriterien.
Charakteristiken von Vergleichsübersichten
Je mehr Alternativen zur Verfügung stehen, desto schwieriger wird der Vergleich aller Möglichkeiten. Eine statische Vergleichsübersicht, die alle Varianten und Möglichkeiten zur gleichen Zeit anzeigt, bietet sich nur bei einer Auswahl von weniger als fünf Alternativen an. Bei mehr Alternativen wird empfohlen, dem Nutzer eine dynamische Vergleichstabelle zur Verfügung zu stellen, bei der die Möglichkeit einer Vorauswahl gegeben ist.
Neben der Anzahl der zu vergleichenden Produkte spielt auch der Produkttyp eine Rolle: Beispielsweise reicht beim Kauf von T-Shirts lediglich eine bildhafte Auflistung, da der Nutzer eher auf den Style anstatt auf die ohnehin ähnlichen Kriterien achtet und oftmals mehrere auch mehrere Shirts kauft. Kriterien, die einen Vergleich notwendig machen, sind z.B. die Langlebigkeit und der (finanzielle) Aufwand je nachdem wie umfangreiche diese ausfallen.
Je größer die Auswahl ist, aus denen der Nutzer Produkte vergleichen möchte, desto mehr hilft es ihm, im Vorfeld die Produkte (z.B. durch Checkboxen) und die für ihn relevanten Vergleichskriterien (z.B. durch Ein- / Ausklappen von Eigenschaftsgruppen) selbst bestimmen zu können. Je nach genutztem Endgerät ist dabei wichtig, nicht zu viele Produkte zu zeigen, um die Übersichtlichkeit für den Nutzer nicht negativ zu beeinflussen. Empfohlen werden bei mobilen Devices zwei, bei Laptops oder PCs bis zu fünf Vergleichsprodukte, die nebeneinander angezeigt werden.
Damit der Vergleich nicht hinkt
Übersichtlichkeit ist auch bei der Vergleichsdarstellung wichtig, damit der Nutzer die Kriterien und Unterschiede überfliegen kann. Es empfiehlt sich daher Zeichen oder kurze, schnellverständliche Begriffe zu verwenden. Dabei sollte dedes Vergleichsprodukt zu jedem Item eine Information darstellen, um Unklarheiten und Irritationen vorzubeugen. Unklare oder mehrdeutige Merkmale können mit einer Mouse-Over-Info versehen werden, sofern sie nicht klarifiziert werden können.
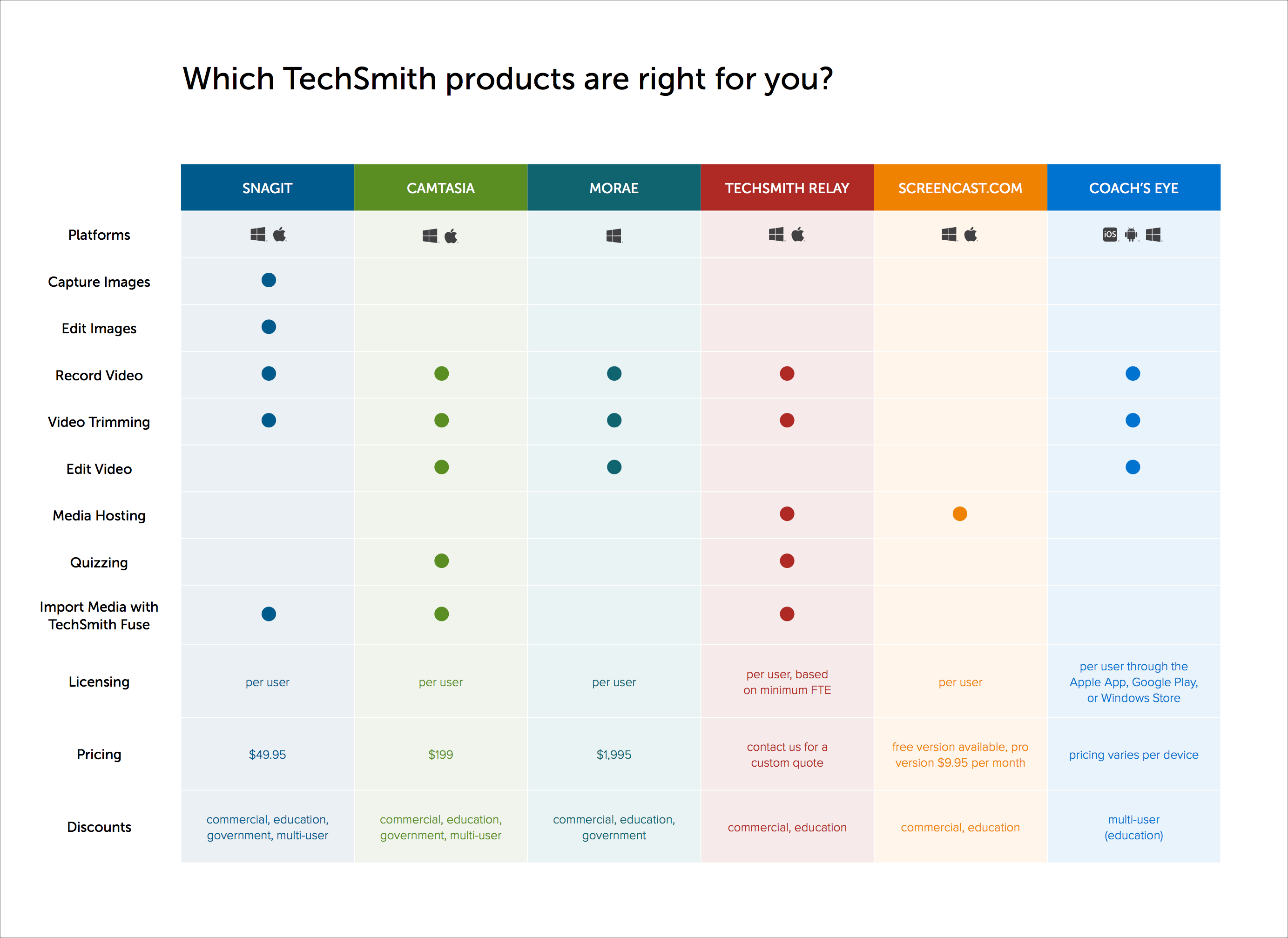
Merkmalisten, die über den Bildschirm hinausgehen und somit ein Scrollen erfordern, bedürfen einer mitlaufenden Kopfzeile, damit der Nutzer auch bei untenstehenden Merkmalen weiß, auf welches Produkt sich welche Information bezieht. Wichtige bzw. für die meisten Nutzer relevante Informationen sollten dabei oben, weniger wichtigere weiter unten gelistet sein.Weil der Nutzer an die klassische Tabellendarstellung gewöhnt ist, beite es sich an, die verglichenen Produkte in Spalten und die Merkmale in Zeilen darzustellen. Zur besseren Unterscheidung kann es helfen, für jedes Produkt eine andere Farbe zu verwenden, in der dann auch die Spalte eingefärbt ist, wie in Abbildung 1 zu sehen ist.

Abbildung 1: typischer Aufbau einer Vergleichstabelle mit farblicher Unterscheidung der Spalten
Quelle: „Comparison Tables for Products, Services, and Features“, https://www.nngroup.com/articles/comparison-tables/
