Auch bereits für die mobile Nutzung stark „abgespeckte“ Websites können optimiert werden.
Die Empfehlung
Bieten Sie einen Dienst an, der sinnvoll auf mobilen Geräten genutzt werden kann und erstellen Sie eine separate Version Ihrer Website. Anklickbare Überschriften sollten eine ausreichende Größe haben, damit sie leicht zu benutzen sind. Wichtige Schlüsselwörter stehen am Anfang der Überschrift und sind hervorgehoben. Überschriften sollten zudem in voller Länge dargeboten werden. Lassen Sie genügend Platz zwischen den einzelnen Elementen der Navigationsleiste, um ein potentielles „Vertippen“ zu verhindern. Vermeiden Sie die Darbietung redundanter Informationen und beschränken Sie sich auf der mobilen Site auf die wesentlichen Informationen.
Die Erkenntnisse
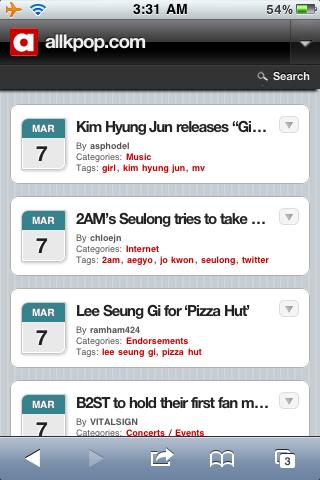
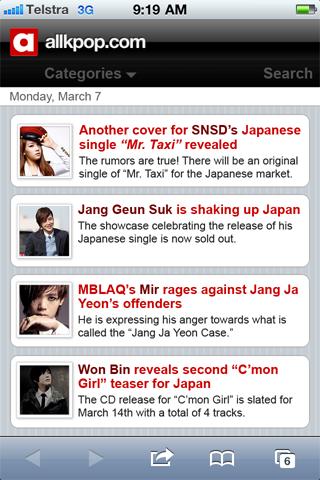
Jakob Nielsen zeigte am Beispiel der mobilen Version der asiatischen Website allkpop.com, die Informationen asiatischer Popstars anbietet, dass mit Hilfe der ”guidelines for mobile usability” eine verbesserte Gestaltung mobiler Websites möglich ist. Sehen Sie im Folgenden die Original-allkpop.com-Website und Nielsens optimierte Version.

Abbildung 1: Original-allkpop.com-Website

Abbildung 2: überarbeitete Version der allkpop.com-Website
Quelle: J. Nielsen’s Alertbox
