Immer im Bilde
Bilder sind wie Magnete, die von Nutzern meist als erstes auf einer Seite betrachtet werden und ihre Aufmerksamkeit erregen. Geschickt platzierte Texte im oder auf dem Bild werden dadurch häufiger gelesen. Dies kann beim Design von Webseiten genutzt werden, um den Blick des Nutzers auf bestimmte Informationen bzw. Texte zu lenken, sofern sie auch inhaltlich zueinander passen. Oft werden Bilder deshalb als Hintergrund genutzt, auf dem der Text platziert wird.
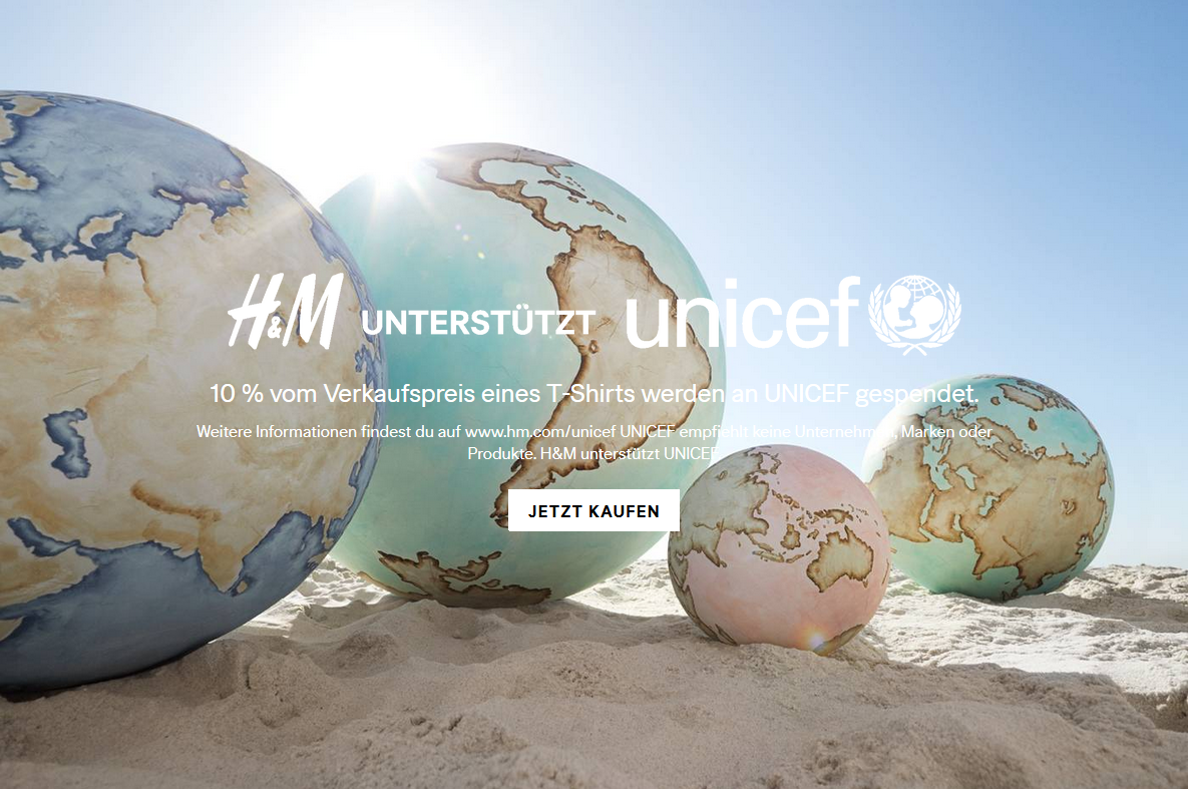
Zeigen Bilder jedoch zu viel Inhalt oder Farbe und wirken somit „unruhig“, können sie vom Text ablenken. Wenn die Schriftfarbe wie in Abbildung 1 zu sehen ist, zu sehr dem Hintergrund ähnelt, sodass der Text teilweise nicht mehr gelesen werden kann, wird vom Nutzer mehr Konzentration gefordert. Dies kann wiederum zum Abbruch des Lesens oder Verlassen der Seite führen.

Abbildung 1: Bild mit nur schwachen Kontrasten zwischen Hintergrund und Text
Den Lesefluss nicht hemmen
Werden Texte in Bildern verwendet, sollte sowohl für die Lesbarkeit als auch die Leserlichkeit gesorgt werden. Leserlich ist ein Text dann, wenn der Nutzer die einzelnen Zeichen erkennen und unterscheiden kann. Lesbar wird er dann, wenn der Lesefluss nicht unter der Verständlichkeit des Satzes leidet. Beides wird gewährleistet, wenn Bild und Text scharf voneinander zu unterscheiden sind, beispielsweise durch dunkle Schrift auf hellem Hintergrund oder vice versa. Dies kann unter anderem auch durch eine Abdunkelung des Hintergrundbildes geschehen, was bei unruhigeren Bildern weniger Ablenkung schafft.
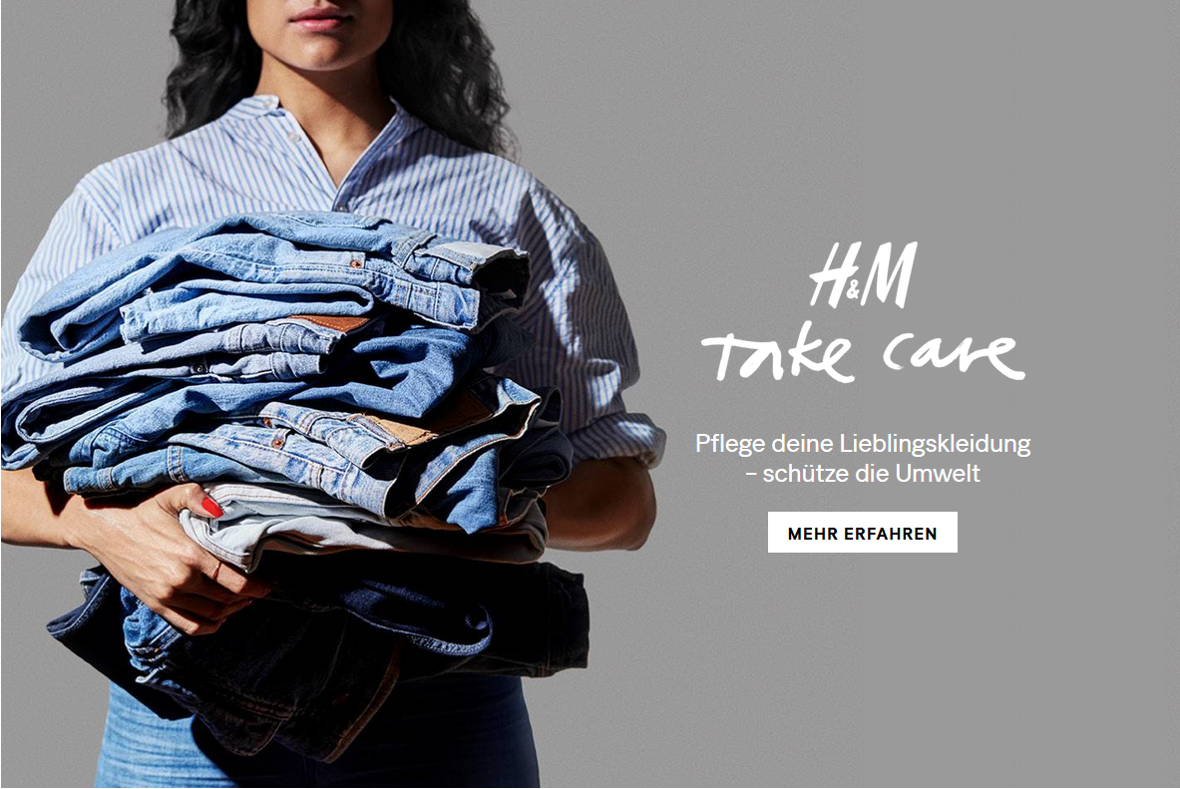
Besitzen Bilder wie beispielsweise in Abbildung 2 Flächen, die eine gleichmäßige oder einfarbige Struktur aufweisen, macht es Sinn, den Text in diesen Bereich zu platzieren, um die Leserlichkeit zu steigern. Alternativ können die Stellen, auf die der Text platziert werden soll „entschärft“ werden, sodass die Konturen und Kontraste des Textes bzw. der Buchstaben besser zur Geltung kommen.

Abbildung 2: Der Text ist aufgrund der Platzierung auf einem gleichmäßigen Hintergrund gut lesabr
Anstelle von unscharfen Bereichen bieten sich auch halbtransparente Textfelder an, die den Text vom Bild abheben, das Bild aber nicht komplett verdecken. Hierbei ist es allerdings wichtig, den Kontrast zwischen Bild und Textfeld nicht zu schwach zu gestalten, da dies die Lesbarkeit wiederum beeinträchtigt.
Gute Lesart führt zu schnellem Verständnis
Bilder sind Eyecatcher, die die Aufmerksamkeit der Nutzer erregen, weshalb es sich anbietet, hier wichtige Informationen zu platzieren. Dabei ist gute Leserlichkeit nicht nur wichtig, um auch Menschen mit beeinträchtigter Sehfähigkeit zu erreichen und somit Accessibility (im Sinne der DIN EN ISO 9241-171) zu gewährleisten. Sie fördert zudem die Selbstbeschreibungsfähigkeit gemäß DIN EN ISO 9241-110, denn gute Leserlichkeit durch klar erkennbare Worte führt zu gesteigerten Lesbarkeit und Verständnis der Information, sodass der Leser schnell erkennen kann, wovon der Text handelt.
Quelle: „Ensure High Contrast for Text Over Images“, https://www.nngroup.com/articles/text-over-images/
