Jakob Nielsen fordert, Websites für Teenager so zu gestalten, dass sie ihren Fähigkeiten, Zielen und Bedürfnissen angepasst sind.
Die Empfehlung
1. Verfassen Sie verständliche Texte mit kurzen Sätzen und unterteilen sie diesen in ausreichend Absätze. Achten Sie zudem auf Formulierungen, die auf Teenager zugeschnitten sind.
2. Beachten Sie, dass Ihre Website schnell lädt. Schwerfällige Websites sind ein K.O.-Kriterium.
3. Unterscheiden Sie auf Ihrer Website deutlich zwischen Inhalten für Kinder und Inhalten für Teenager.
4. Ermöglichen Sie das Teilen von Inhalten und überlassen Sie dem Teenager die Kontrolle darüber, was er wie teilt.
Die Erkenntnisse
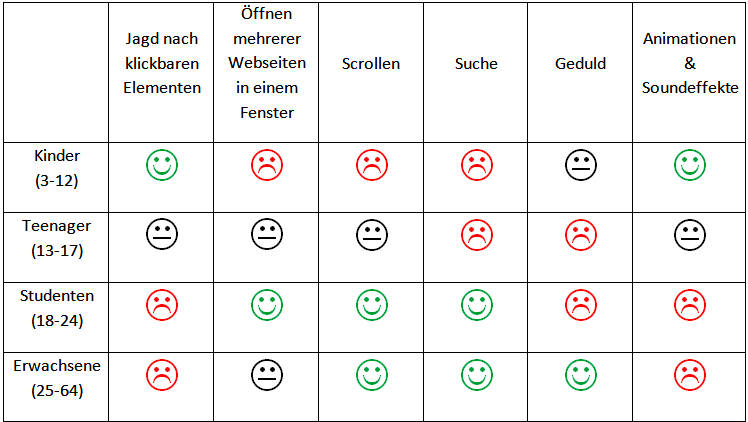
Nielsens Usability-Studien zeigen folgende Unterschiede zwischen den Designvorlieben der jeweiligen Altersklassen:


bereitet Freude, ist interessant und ansprechend oder der Nutzer kann sich schnell darauf einstellen

Akzeptanz bis zu einem gewissen Maß, aber problematisch, wenn es zu viel wird

Abneigung, Nicht-Gebrauch oder schwierig zu benutzen
Quelle: J. Nielsen’s Alertbox
