Heben Sie die wichtigsten Dienste deutlich hervor, damit Besucher auf der Homepage einen klaren Startpunkt haben.
Erläuterung
Kennen Sie das? Sie wollen nur mal kurz eine Information über Ihren Handytarif abrufen und öffnen die Startseite Ihres Mobilfunkanbieters. Ihnen wird unmittelbar klar, dass Sie Ihr Anliegen in jeder beliebigen Zeitspanne, aber nicht schnell erreichen können. Zu viele Informationen befinden sich auf der Startseite. Sie haben überhaupt keinen Überblick, welcher Link oder welches blinkende Kästchen Sie zu der von Ihnen gewünschten Information führen könnte. Dies liegt daran, dass Ihnen viel zu viele Informationen gleichzeitig angeboten werden, die zudem unübersichtlich strukturiert sind. Die für Sie wichtigen Informationen und Links sind nicht deutlich hervorgehoben.
Welche Informationen für den Benutzer wichtig sind, hängt vom jeweiligen Nutzungskontext und dem Ziel des Benutzers ab. Bevor eine Website erstellt wird, sollte deshalb durch Befragungen der potentiellen Benutzer abgeklärt werden, welche Ziele die Benutzer am häufigsten auf dieser Seite haben und welche Informationen auf der Seite deshalb am wichtigsten sind. Günstig ist, wenn nur wenige Informationen als wichtig erkannt und entsprechend dargestellt werden.
Weiterhin sollten die als wichtig erkannten Informationen an prominenter Stelle ohne viel visuelle Konkurrenz dargestellt werden. So sollte sich unmittelbar neben einem solchen wichtigen Link keine blinkende Werbefläche befinden, die die visuelle Aufmerksamkeit des Benutzers ablenkt, so dass er den eigentlich für ihn wichtigen Link übersehen kann.
Gleichzeitig sollten nicht alle Informationen hervorgehoben werden. Wenn alle Informationen visuell hervorgehoben sind (z.B. durch breitere Schrift), erkennt der Benutzer die Hervorhebung nicht mehr als solche.
Beispiel
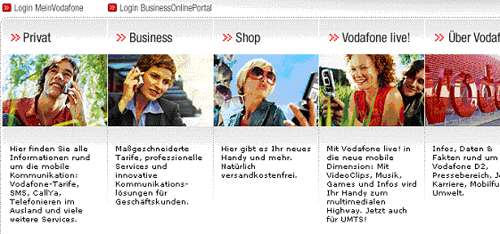
In folgendem Beispiel werden die wichtigsten Links durch eine größere Schriftgröße hervorgehoben. Die Links sind ausreichend voneinander und von anderen Informationen und Bildern getrennt, so dass der Benutzer deutlich erkennen kann, welches die wichtigsten Links auf dieser Seite sind. So hat der Benutzer einen klaren Startpunkt in der Interaktion mit der Website.

Gefunden am 14.11.2005 unter: http://www.vodafone.de/start_noflash.html
