Navigationsinstrumente und deren Anwendung
Die Antwort gibt der Artikel der Nielsen Norman Group vom 27.08.2017, der sich mit der Notwendigkeit und richtigen Anwendung von Navigationsinstrumenten wie Links oder Buttons befasst, die den User mit einem Klick vom Seitenende zum Seitenanfang führen sollen.
Dank des responsive Web-Design ist es möglich, die Darstellung einer Website an das genutzte Endgerät anzupassen und angemessen anzuzeigen. Das führt jedoch auch dazu, dass Webseiten sich buchstäblich in die Länge ziehen können. Ist der Besucher ans Ende einer Seite angekommen, stellt sich also die Frage, wie er schnellstmöglich wieder zum Seitenanfang gelangen kann, um beispielsweise das Navigationsmenü aufzurufen oder auf einer Such-/Ergebnisseite mit vielen Ergebnissen die Suche verfeinern bzw. filtern zu können.
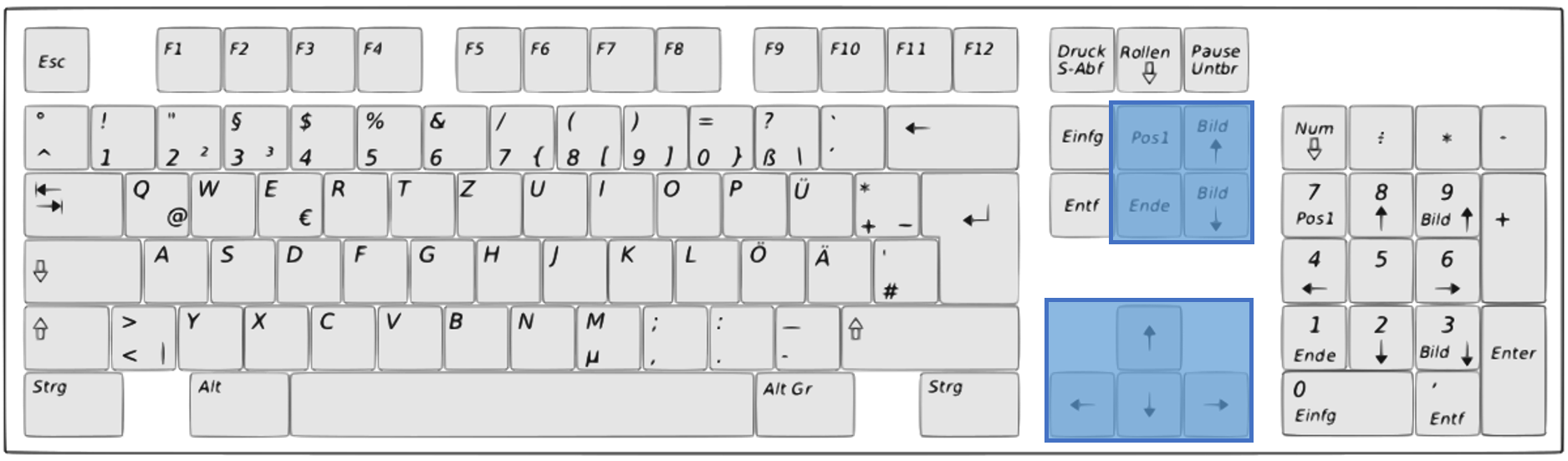
Auf klassische Weise navigiert sich der Nutzer hierfür durch die Seite mithilfe der Tastatur über Tasten wie „Pos1“, „Bild auf“, „Bild ab“, den Pfeiltasten (siehe Abbildung 1) oder Navigation mit der Maus. Hierfür wird jedoch entsprechende Hardware vorausgesetzt und empfiehlt sich für Seiten, die weniger als 4 Bildschirmseitenlängen vorweisen. Auch die zunehmende Verwendung von Tablets, Smartphones und weitere mobilen Endgeräten, die in der Regel über ein Touchscreen gesteuert werden, machen eine andere Möglichkeit der Navigation erforderlich.

Abbildung 1: Navigationstasten auf einer Tastatur
Der rechte Weg zurück
Ein Back-To-Top Bottom sollte jedoch nicht willkürlich gesetzt werden. Er ist oft in der rechten unteren Ecke des Bildschirms platziert, da User sich daran gewöhnt haben, rechts am Seitenrand vertikal zu navigieren. Sie erkennen oft durch die Andeutung eines Pfeils nach oben, dass sie durch klicken / berühren des Buttons zurück zum Seitenanfang gelangen können. Eine Beschriftung „zum Seitenanfang“/“Back to Top“ verringert zusätzlich eine Fehlinterpretation.

Abbildung 2: „Back-To-Top-Button“
Der Button weist dabei im Idealfall folgende Kriterien auf:
- Die richtige Größe
nicht zu klein: er lässt sich sonst schwer berühren / anklicken
nicht zu groß: er verdeckt sonst (wichtige) Inhalte - Die richtige Position
fester Platz auf der Oberfläche: er lenkt nicht vom Inhalt durch Wandern ab
keine Redundanz: er wird erst eingeblendet / sichtbar, wenn heruntergescrollt wurde - gute Sichtbarkeit
sich (farblich) vom Inhalt abheben: er wird dadurch schnell gefunden
verblassen / ausblenden bei Nichtgebrauch: er verdeckt nicht und lenkt nicht ab
Alternative Wege führen zum Ziel
Webseiten mit Inhalten unterteilt in mehrere Topics oder Abschnitte die untereinanderstehen, setzen oft unter jedem Abschnitt einen Link/Button, der einen Sprung zum Seitenanfang ermöglicht. Hierbei besteht jedoch die Gefahr, dass durch die Wiederholungen die „multiple links“ schnell überlesen oder übergangen werden.
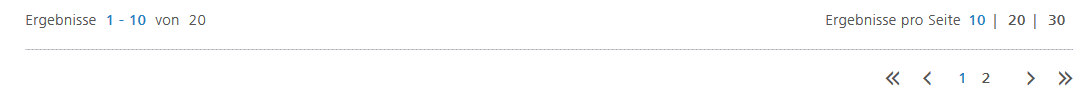
Webseiten, die Listen oder Ergebnisse einer Suche anzeigen, verwenden zudem nicht nur am Anfang sondern auch am Ende eine Navigationsleiste wie in Abbildung 3 zu sehen ist. Als Alternative oder Zusatz hilft es auch, Kategorien oder Filter als „mitlaufendendes“ Menü (für gewöhnlich auf der linken Bildschirmseite) anzuzeigen, sodass ein Sprung zum Seitenanfang überflüssig wird.

Abbildung 3:Navigationsleiste
Soziale Netzwerke oder NewsFeeds verwenden wiederum oft einen Home-Button, um an den Seitenanfang, ihrer Startseite zu gelangen. Dies funktioniert, da der Nutzer hier den Eindruck hat, er bewegt sich auf derselben „Ebene“.
Im Beitrag wird deutlich, dass der Back-to-Top Button eine hilfreiche und beim Nutzer akzeptierte Möglichkeit der Navigation bietet. Je nach Seiteninhalt oder Ausstattung des Endgerätes bestehen jedoch auch Einschränkungen, die beachtet werden sollten. Zu beachten bleibt dabei, dass der Nutzer – im Gegensatz zum Spieler beim Brettspiel – dies selbst steuern kann.
