Hallo zusammen!
Ich würde gerne wissen, ob bei einer international ausgelegten Internetseite ihre Empfehlung, das Navigationsmenü einer Webseite auf der linken Seite zu platzieren, immer noch gilt. In der westlichen Welt ist dies wohl richtig, da wir von links nach rechts lesen. In anderen Kulturen lesen die Menschen aber von oben nach unten bzw. von rechts nach links. Ist dann der beste Weg das „Oben“?
Antwort
Lieber Leser,
die Antwort auf Ihre Frage steckt in der Definition von Usability gemäß ISO 9241-11. Dort wird Usability definiert, als das Ausmaß in dem bestimmte Benutzer, in ihrem bestimmten Kontext, ihre bestimmten Aufgabenziele mit Effektivität, Effizienz und Zufriedenstellung erreichen können.
Ich möchte zur Beantwortung Ihrer Frage einen Aspekt – nämlich den Aspekt der Effizienz – aus dieser Definition herausgreifen. Dieser Aspekt reicht aus meiner Sicht schon aus, um zu verdeutlichen, dass „oben“ oder „links“ auf international angelegten Webseiten nicht einheitlich die „ergonomischsten“ Plätze für Informationen und Funktionen sind.
Eine bestimmte Benutzergruppe kann nur effizient, d.h. ohne die Aufwendung unnötiger Ressourcen, mit einem Medium interagieren, wenn dieses Medium den Eigenarten der Benutzergruppe entspricht.
Dies bedeutet, dass ein Medium so gestaltet sein muss, dass es aus Benutzersicht aufgabenangemessen, selbstbeschreibungsfähig, steuerbar, fehlertolerant, individualisierbar, lernförderlich und erwartungskonform ist.
Je nach Sprache, Wissen, Erfahrungen der Benutzer sind unterschiedliche Designlösungen z. B. unterschiedlich erwartungskonform oder selbstbeschreibungsfähig. Denken Sie einmal daran, dass in wenigen Jahren, das für uns noch relativ selbstbeschreibungsfähige Symbol einer Diskette für „Speichern“ für die nachfolgende Generation völlig unverständlich sein wird, weil sie noch nie eine 1,4 MB-Diskette gesehen, geschweige denn diese in das „A-Laufwerk“ geschoben hat, um Daten darauf zu speichern…
Zurück zu kulturellen Fragen – wobei unterschiedliche Generation durchaus mit unterschiedlichen Kulturen vergleichbar sind – aber das ist ein anderes „krasses“ Thema.
Ich bin der Überzeugung, dass Anforderungen für alle Kulturen gleich sind. Die Designlösungen aber, mit denen man diese Anforderungen am besten erfüllt, können völlig unterschiedlich sein.
Die Anforderung für die Gestaltung eines Symbols zum Beenden einer Telefonverbindung ist kultur- und sprachenunabhängig gleich: „Das Symbol sollte so gestaltet sein, dass es die Sprachredewendung für die Beendigung eines Telefonats widerspiegelt.“
 In England wird die Designlösung für solch ein Symbol eher etwas mit „aufhängen“ („Hang up“) zu tun haben, während in Deutschland das Symbol das Bild des „Auflegens“ aufgreifen wird. Dementsprechend ist nebenstehende Grafik nur für Englisch sprechende Menschen eine selbstbeschreibungsfähige Designlösung.
In England wird die Designlösung für solch ein Symbol eher etwas mit „aufhängen“ („Hang up“) zu tun haben, während in Deutschland das Symbol das Bild des „Auflegens“ aufgreifen wird. Dementsprechend ist nebenstehende Grafik nur für Englisch sprechende Menschen eine selbstbeschreibungsfähige Designlösung.
Entsprechend verhält es sich bei der Platzierung von Navigationsmenüs. Die Anforderung lautet „Navigationsmenüs sollten so platziert sein, dass sie beim Browsen durch die Website an führender Position stehen, damit der Benutzer sich effizient auf der Website orientieren kann.“
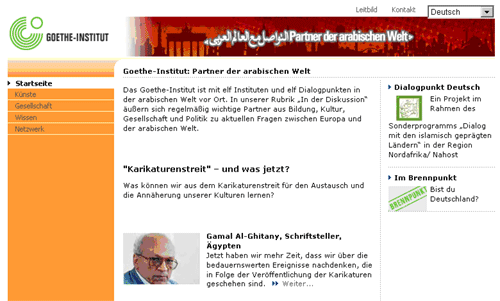
Eine führende Position nimmt in einem westlichen Land, die linke Seite ein, weil dies der Leserichtung entspricht. In einem arabischen Land sind führende Elemente genau auf der anderen Seite richtig platziert, wie die arabischen und deutschen Versionen der Websites des Goethe-Instituts illustrieren.
 In der deutschen Version befinden sich führende Informationen auf der linken Seite.
In der deutschen Version befinden sich führende Informationen auf der linken Seite.
 In der arabischen Version befinden sich führende Informationen auf der rechten Seite.
In der arabischen Version befinden sich führende Informationen auf der rechten Seite.
Britta Hofmann
